1. Introduction
Due to the rapid development of online shopping, page design has become an important development project, and the purpose of this paper is to study and discuss the design and implementation of page design based on Java. This article refers to a lot of literature on UI design and page beautification, to make this article more objective and well-founded. This article is mainly based on the research of other people’s literature and the comparison of pages with and without Java design. After comparing pages with or without Java design and reviewing other people’s research, this paper finds that commercial shopping pages designed by Java can play a better role, bring the greatest benefits to enterprises, and bring the best user experience to users [1]. In view of the rapid development of commercial shopping platforms, this paper tends to study Java-based page design to help designers better meet user needs and help users have a better user experience [1]. This article starts with a methodology to introduce the Web User Interface (UI) Design Framework Selection, Java-based Web Design Process, Performance analysis, and evaluation of UI design results. And the discussion and results were shown.
2. Methodology
This shopping website uses Java to build the main page and uses Cascading Style Sheets (CSS) to decorate the main page. The design thinking is presented below.
2.1. Web UI Design Framework Selection
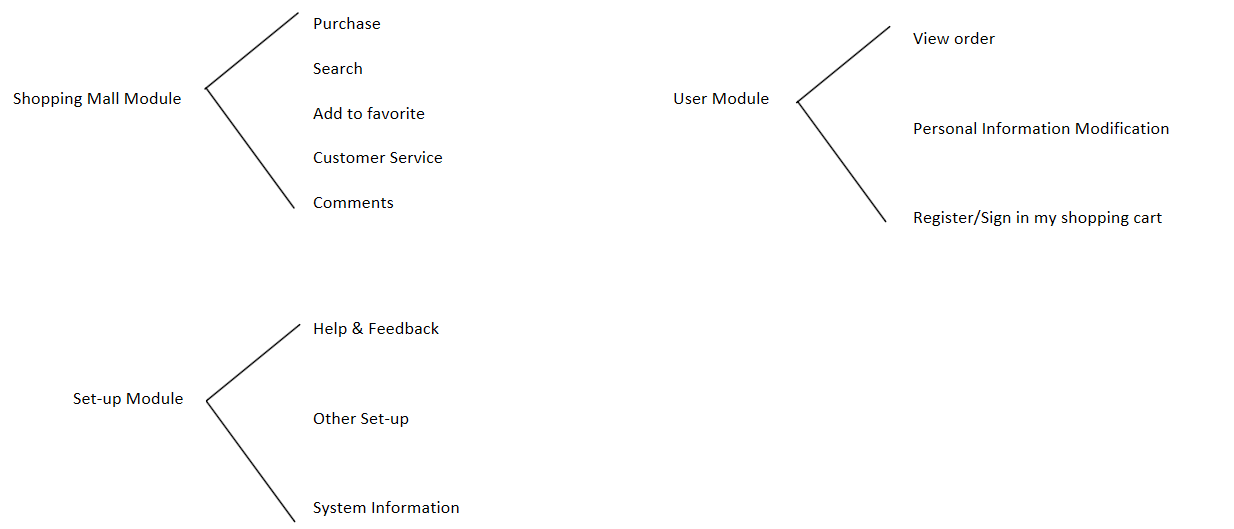
Many successful shopping like Taobao, Amazon, and so on will put most of the information in the middle of the page. The Web UI Design Framework will be shown in Fig.1.The whole page will be divided into 3 parts. They are Shopping Mall Module, User Module, and Set-up Module [2-3]. And these 3 parts will also be divided into many parts, which can help users have a clearer and better experience when users shopping on this website [4]. A good shopping website should appeal the consumers and show the most important information to them directly. Also, the website needs to pay attention to the design of the page so that users will have a better user experience. The Web UI Design Framework Selection is shown in Figure 1.

Figure 1. Web UI Design Framework Selection.
2.2. Java-based Web Design Process
The first step in building a web page is using Java to create some frames, links, and so on. It is just like the concrete construction. And the second step is using CSS to decorate the page. When a shopping page is created, there will be 3 buttons and these 3 buttons will link to different pages, which have different functions such as Shopping Mall Module, User Module, and Set-up Module [5]. From the technical point of view, the significant advantage of this design is to achieve the separation of static pages and dynamic pages, more prominent software development in modular thinking, but also to enhance the efficiency of the website. The pages are directed through the control layer of the background to guide the user to complete the shopping operation.
3. Results and Discussions
A good website UI design is the ease and satisfaction of users and the website’s attractiveness. When designers build a great website, designers need to consider the fast response and processing speed. However, this paper only discusses the front-end design. Logos, Typography, Language style, Colors, and Icons are very important design elements [6].
3.1. Logo
A symbol in the form of text, images, or a combination of the two represents the identity of a particular company, institution, or organization [6]. A good logo will give consumers a deep impression, which can drive consumers to continue shopping on this website next time. Also, a good logo has a good publicity role. Like Nike, Adidas, and so on, consumers can remember their logo on their shopping website easily. The logo of Nike is shown in Figure 2.

Figure 2. The page of Nike.
3.2. Typography
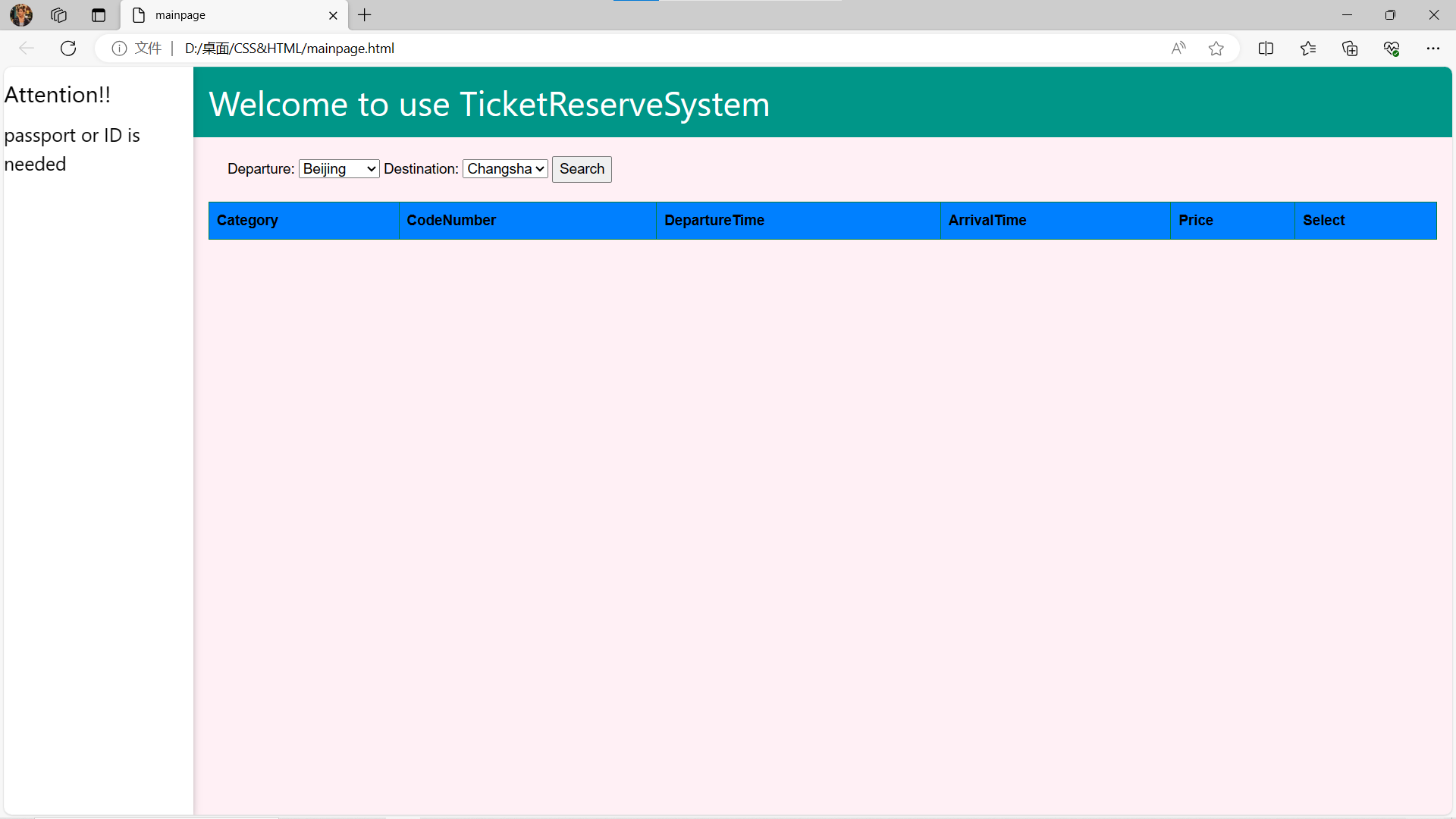
According to Mawardi Janitra, typography is the art and technique of choosing and arranging letters to conform to the rules in space to create a confident impression for the reader’s convenience [6]. When a page is clear and concise, users’ attention is drawn to important information such as discounts or promotions, rather than cluttered useless information [2]. The difference between excellent and bad typography is presented in Figures 3 and 4. The whale information on these two pages are same but compared to Figures 3 and 4 gives users a better user experience. Because it is neat and orderly, it greatly improves the user’s efficiency and reading efficiency. And put some important information in the sidebar so that users can notice it more easily.

Figure 3. Bad typography.

Figure 4. Excellent typography.
3.3. Language style
Considering the language style, a lot of people think of different shapes of letters. For example, there are Seal script, official script, line script, cursive script, and regular script in Chinese. But the size of the letter is also vital. When companies want to show some discounts or promotions, they can put these activities in the middle of the page and show these activities with bigger letters so that users can be attracted easily. The use of fonts also needs to change depending on the age group of the user and the product being sold. For example, websites that sell children’s toys can use more colorful and rounded fonts, which give children a fairy-tale feel. Websites that sell cars can use metallic fonts and mark the price and performance of the car, after all, people who buy cars pay more attention to the price and the performance of the car.
3.4. Colors
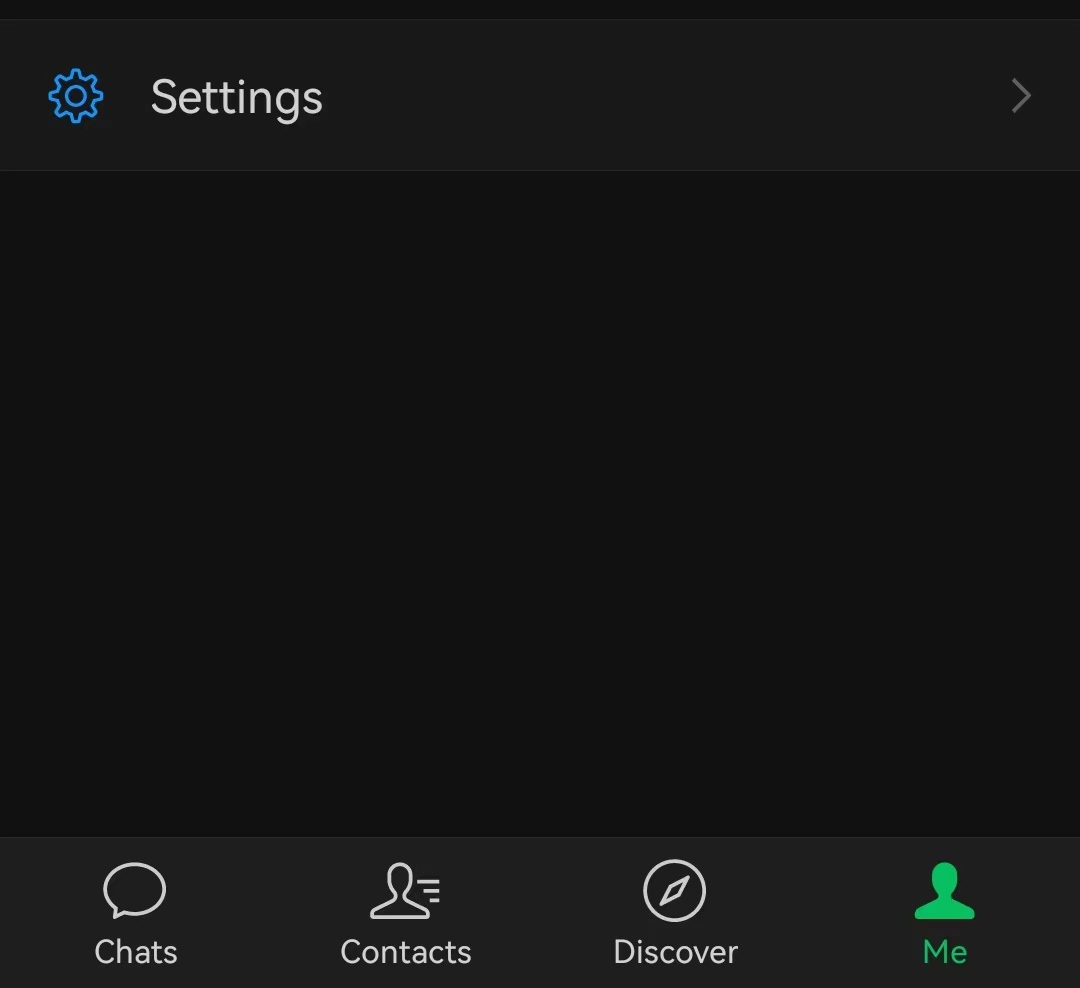
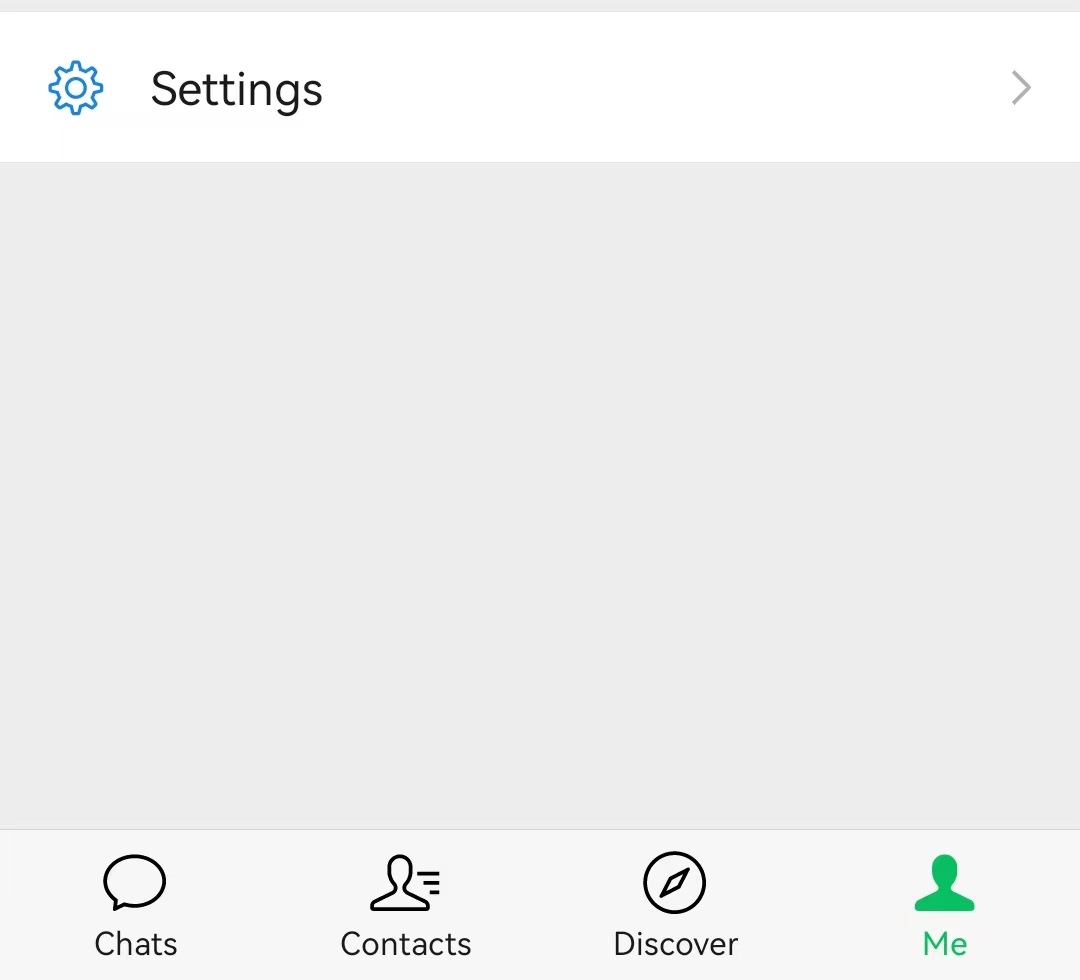
The color of the web page is one of the keys to establishing the image of the website. The web page’s background, Word, Icon, Frame, Hyperlinks, and more. How to make color the best way to express the expected connotation? In general, color is 3.5 times more effective than black and white[7]. The usual way to use color for web pages is: that the main content text is not colored, the border, background, and picture are colored. In this way, the page is not monotonous, and users are not dazzled by the main content [7]. Black and white is the most basic and simplest combination, the white characters are very clear and clear on black background, and the white characters on black background are very clear and clear. Gray is a versatile color that can be paired with any color and can also help with a harmonious transition between two opposing colors [7]. The easiest colors used in the page might be day-mode and night-mode. They are shown in Figures 5 and 6. The color of the web can give users a comfortable browsing environment.

Figure 5. Night-mode.

Figure 6. Day-mode.
3.5. Icons
In the graphical user interface, the icon is the important carrier between the user and the user interface [8]. For example, the application icon in the main interface of the smartphone operating system, which the user can click to launch the application or the central touch screen of the car, the user can click the icon to achieve the corresponding function adjustment, etc. [8]. Icons play a vital role in interface design: First, icons are an important part of the overall vision of the interface, which plays a role in auxiliary explanation, emphasizing information, and beautifying the page; Second, the delicate and complete interface icon can form a unified feature of the product, thereby improving the reliability and trust of the product; Third, it can better convey information such as brand image, corporate culture, and product concept to enhance user stickiness[8]. The icons are easier for users to remember and more convenient. For example, most traffic signs on highways are icons, which intersect with text and are easier to read.
3.6. Performance analysis and evaluation of UI design results
Web design is a kind of synthesis of sexual design, it involves a wide range of aspects, including consumer psychology, visual design, aesthetics, ergonomics, philosophy, etc [9]. Web design can satisfy the needs of consumers and create a perfect visual environment, which can help the company develop better websites [9-10]. A great shopping page can help enterprises gain more profits and give consumers a better shopping experience. Figures 7 and 8 give consumers a different experience. Figures 8 seems more beautiful and easier, so consumers tend to use this page [10]. Consumers are willing to buy something and spend more time on the page, which is designed by Java and CSS.

Figure 7. The page was designed without Java and CSS.

Figure 8. The page was designed with Java and CSS.
4. Limitations and Future Outlook
This article only mentions some of the elements of page beautification and page design, and there are still many important elements that play a significant role in page design that are not mentioned. It is hoped that in the future, these unmentioned elements can be professionally discussed and studied so that individuals or enterprises can be more practical and simpler in the development of commercial shopping pages.
5. Conclusion
This article explores the application path and implementation effect of Java in the implementation of commercial shopping pages. According to the research in this paper, the commercial shopping page developed based on Java can bring a better experience to users and promote the increase of users’ use of good experience. This study achieved the diversification of functions and user-friendly page design for shopping websites. The results of this paper are of great significance in the future, and commercial shopping will be more important in the future, so this paper can help individuals and teams have a better development vision. This article provides some new design ideas for research on shopping websites that enhance user experience.
References
[1]. Nurulhuda I Mohd F S Kok W W 2013 International Conference on Research and Innovation in Information Systems (ICRIIS) IEEE p 422
[2]. Li J Xu Y 2020 China Computer & Communication 23 86
[3]. Ruslan M S F Syaifudin Y W Ariyanto R et al. 2021 International Conference on Innovation and Intelligence for Informatics, Computing, and Technologies (3ICT) IEEE p 315
[4]. Li J and Xu Y Design and Development of Shopping Website Based on Java LI (Nanyang Henan: Nanyang Vocational College)
[5]. Oak R Khare M Gogate A et al. 2018 Second International Conference on Inventive Communication and Computational Technologies (ICICCT) IEEE 2018 p 1926
[6]. Yudhanto Y Susilo S A and Sulandari W 2022 1st International Conference on Smart Technology, Applied Informatics, and Engineering (APICS). IEEE, p 159
[7]. Wu L Zhou J and Wu M 2008 Science and Technology Information (Academic Research) 29 p 36
[8]. Li Q 2019 Tomorrow’s Fashion 19 p 17
[9]. Zhang J and Chen D 2013 Business 21 272
[10]. Ratri A C Pujastuti E Cahyono N 2022 International Conference on Informatics, Multimedia, Cyber and Information System (ICIMCIS) IEEE p 314
Cite this article
Huang,M. (2024). Design and implementation of Java-based business shopping web page. Theoretical and Natural Science,34,77-82.
Data availability
The datasets used and/or analyzed during the current study will be available from the authors upon reasonable request.
Disclaimer/Publisher's Note
The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of EWA Publishing and/or the editor(s). EWA Publishing and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content.
About volume
Volume title: Proceedings of the 3rd International Conference on Computing Innovation and Applied Physics
© 2024 by the author(s). Licensee EWA Publishing, Oxford, UK. This article is an open access article distributed under the terms and
conditions of the Creative Commons Attribution (CC BY) license. Authors who
publish this series agree to the following terms:
1. Authors retain copyright and grant the series right of first publication with the work simultaneously licensed under a Creative Commons
Attribution License that allows others to share the work with an acknowledgment of the work's authorship and initial publication in this
series.
2. Authors are able to enter into separate, additional contractual arrangements for the non-exclusive distribution of the series's published
version of the work (e.g., post it to an institutional repository or publish it in a book), with an acknowledgment of its initial
publication in this series.
3. Authors are permitted and encouraged to post their work online (e.g., in institutional repositories or on their website) prior to and
during the submission process, as it can lead to productive exchanges, as well as earlier and greater citation of published work (See
Open access policy for details).
References
[1]. Nurulhuda I Mohd F S Kok W W 2013 International Conference on Research and Innovation in Information Systems (ICRIIS) IEEE p 422
[2]. Li J Xu Y 2020 China Computer & Communication 23 86
[3]. Ruslan M S F Syaifudin Y W Ariyanto R et al. 2021 International Conference on Innovation and Intelligence for Informatics, Computing, and Technologies (3ICT) IEEE p 315
[4]. Li J and Xu Y Design and Development of Shopping Website Based on Java LI (Nanyang Henan: Nanyang Vocational College)
[5]. Oak R Khare M Gogate A et al. 2018 Second International Conference on Inventive Communication and Computational Technologies (ICICCT) IEEE 2018 p 1926
[6]. Yudhanto Y Susilo S A and Sulandari W 2022 1st International Conference on Smart Technology, Applied Informatics, and Engineering (APICS). IEEE, p 159
[7]. Wu L Zhou J and Wu M 2008 Science and Technology Information (Academic Research) 29 p 36
[8]. Li Q 2019 Tomorrow’s Fashion 19 p 17
[9]. Zhang J and Chen D 2013 Business 21 272
[10]. Ratri A C Pujastuti E Cahyono N 2022 International Conference on Informatics, Multimedia, Cyber and Information System (ICIMCIS) IEEE p 314